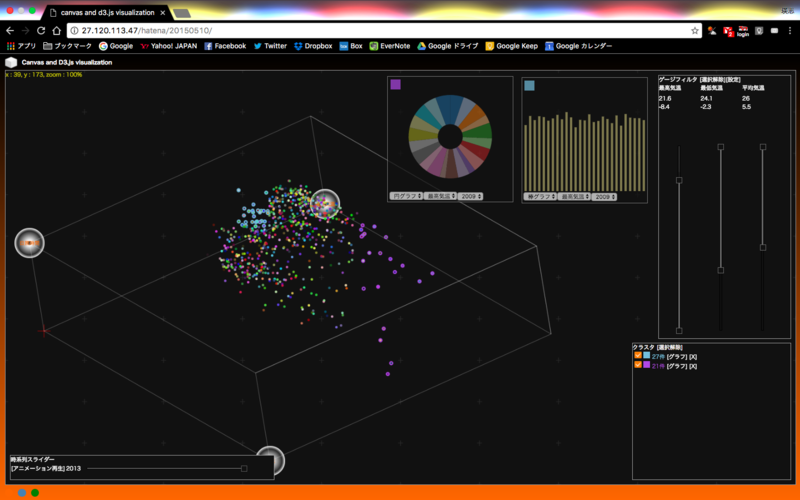
各地域の気象データをHTML5のCanvasとD3.jsを使って可視化しました。
データは気象庁からダウンロードして、加工させていただきました。
気象庁ホームページ : http://www.jma.go.jp/jma/index.html
以下、操作方法の説明です。
- 適当な場所をダブルクリックをして軸を作成する
(軸は、最高気温・最低気温・平均気温・風速・日照時間の5通り)
(置ける軸の最大数は3つで3つ置くと三次元散布図っぽい感じに) - ドラッグで移動、スクロールで拡大縮小
- 右ドラッグでデータの範囲指定ができ、囲んだデータをグループ化して集計グラフを表示できる
- ゲージフィルターで可視化するデータの範囲を調整可能
- 時系列のスライダーで任意の年のデータを可視化可能
(データは時系列で2009年~2013年のデータを格納)
(アニメーション再生をすると、2009年から2013年まで順番に可視化します)


コメント