Three.js : http://threejs.org/
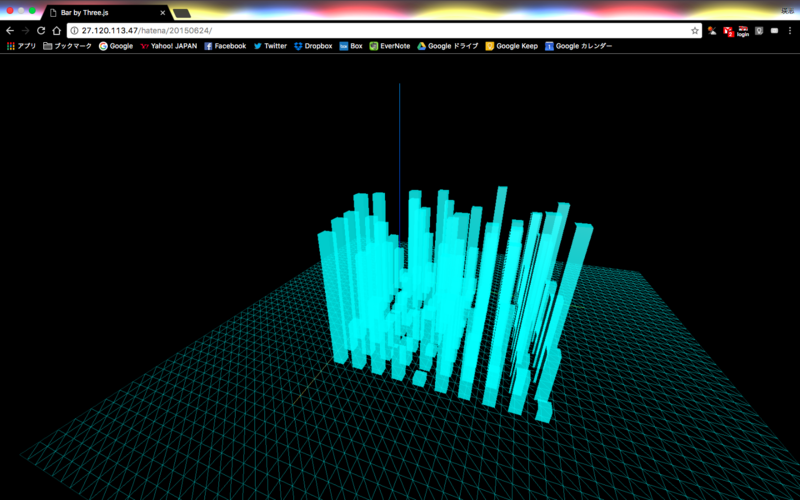
ただの棒グラフに、なんて贅沢な使い方...笑
var renderer, scene, camera, light;
function init(){
$("#target").css("width", window.innerWidth + "px").css("height", window.innerHeight + "px");
initThree();
initCamera();
initObject();
initRendering();
}
function initThree(){
target = document.getElementById("target");
renderer = new THREE.WebGLRenderer();
if (!renderer) console.log("three.js init failure");
renderer.setSize(target.clientWidth, target.clientHeight);
target.appendChild(renderer.domElement);
renderer.setClearColor(0x000000, 1.0);
scene = new THREE.Scene();
}
function initCamera(){
camera = new THREE.PerspectiveCamera(75, target.clientWidth / target.clientHeight, 1, 10000);
}
function initObject(){
var geometry, material;
// light
light = new THREE.DirectionalLight(0xffffff, 5.0);
scene.add(light);
// floor
geometry = new THREE.PlaneGeometry(500, 500, 50, 50);
material = new THREE.MeshPhongMaterial({
color: 0x00ffff,
wireframe: true,
transparent: true,
opacity: 0.3,
});
var plane = new THREE.Mesh(geometry, material);
plane.position.set(100, 100, 0);
scene.add(plane);
// axis
var axis = new THREE.AxisHelper(250);
scene.add(axis);
axis.position.set(0, 0, 0);
// bars
var bar, h;
material = new THREE.MeshPhongMaterial({
color: 0x009999,
transparent: true,
opacity: 0.8,
});
var axisVals = [10, 30, 50, 70, 90, 110, 130, 150, 170, 190];
for(var i = 0; i < axisVals.length; i++){
for(var j = 0; j < axisVals.length; j++){
h = Math.floor(Math.random() * 150);
geometry = new THREE.CubeGeometry(10, 10, h);
bar = new THREE.Mesh(geometry, material);
bar.position.set(axisVals[i], axisVals[j], h / 2);
scene.add(bar);
}
}
}
function initRendering(){
var animationStep = 0;
var render = function(){
animationStep++;
var cameraX = 400 * Math.cos(animationStep / 500);
var cameraY = 400 * Math.sin(animationStep / 500);
camera.position.set(cameraX, cameraY, 200);
camera.up.set(0, 0, 1);
camera.lookAt({x:0, y:0, z:0});
var lightX = 500 * Math.cos(animationStep / 500);
var lightY = 500 * Math.sin(animationStep / 500);
light.position.set(lightX, lightY, 200);
renderer.clear();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
}
Three.jsを知りましたので、何かデータ可視化に活かせないかなと考えてみてはいるのですが・・・。
色々と研究を続けたいと思います。


コメント