
上記の前回記事では、D3.jsとThree.jsを使って日本地図を描画しました。
D3.js : http://d3js.org/
Three.js : http://threejs.org/
そこからさらに勉強を進めまして、より3Dに描画できるようになりましたので、データものせて作ってみました。
D3.jsとThree.jsの可視化の実装
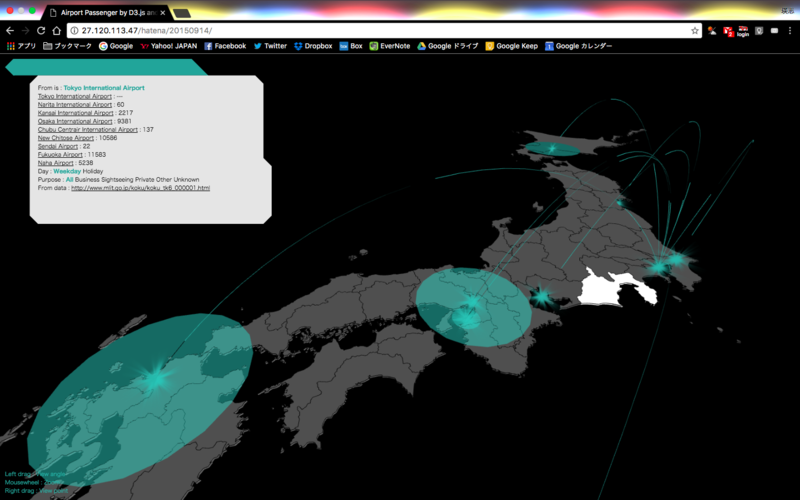
実装して動作させているリンクが下記になります。
左上のパネルにある項目をクリックして、可視化するデータを選択できるようにしています。

色やウインドウの形状は、あるアニメの近未来っぽい感じがかっこよくて、無駄に真似して作ってみました笑
前回は日本地図をHTML5のCanvasとしてD3.jsで描画して、テクスチャとしてThree.jsのオブジェクトに貼り付ける方法を取っていました。
結局その方法をやめて、D3.jsのpathメソッドやtopojsonなどで描画する地形の座標を解析して、Three.jsのオブジェクトの座標として扱うようにして、描画をする部分に関しては完全にThree.jsに任せるようにしました。
データは、国土交通省の「航空旅客動態調査」からお借りしました。
国土交通省の「航空旅客動態調査」(平成25年度) : http://www.mlit.go.jp/koku/koku_tk6_000001.html
使わせてもらっといて言うのもなんですが、PDFでしたので、データの整備が結構大変でした。
公開されているデータでも、こういう形式だとなかなか扱いづらいです。
出発空港と行き先空港を放物線で繋いで、乗客数を行き先空港地点に円の半径の大きさとして表して描画してみましたが、結局値に差がありすぎる関係で、乗客数が1000人を超えないと、円を描いているのかすらわからない状態に…。
人口データなどはやっぱり定番ですので、ちょっと面白いものにと思って走ってみた結果、ただの遊ぶ道具になってしまった感はあります。
D3.jsやThree.jsの勉強について
ついでに、D3.jsやThree.jsの勉強について記します。
Three.jsの勉強はなかなか日本語の情報がなく、苦労すると思います。
私は以下の書籍を参考にしました。
数少ないThree.jsに関する日本語の書籍なので、これからThree.jsに入門していきました。
これである程度Three.jsの書き方や仕組みがなんとなく分かってきますので、そうしたら公式ドキュメントやコード例が、何をしているのかがだいぶ読みやすくなりました。
D3.jsについては、日本語でも情報が多い方なので、動かし方は分かってくると思います。
書籍については、以下が丁寧で分かりやすかったです。
これも同様に、仕組みが分かってきたら、あとはどんどん自分で動かしていくことで理解が深まります。
D3.jsはサンプル例が多いので、面白そう、と思ったコードをどんどん書いてみて、改造してみてを繰り返すと良いと思います。




コメント